I am using html2canvas.js to make screenshot from html and jspdf.js to make pdf. My html is like below
<div id="panel-item-all-annotations">
<div class="panel-body" id="" style="width: 100%;">
{{--some html with image--}}
</div>
</div>
<canvas width="800" height="500" style="display: block;"></canvas>
I am using the canvas to place the image of div#panel-item-all-annotations by the JS code like below
html2canvas(document.querySelector("#panel-item-all-annotations"), {canvas: canvas}).then(function(canvas) {
console.log('Drew on the existing canvas');
});
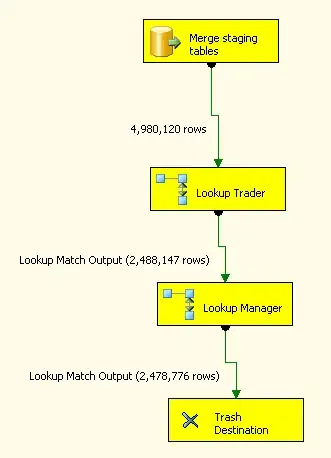
But it is not placing image properly on the canvas. It is placing it at very bottom and right of the canvas like below

html2canvas.js url: https://html2canvas.hertzen.com/ jspdf: https://github.com/MrRio/jsPDF