I'm updating my app with Xcode 9 for the iPhone X compatibility. I use auto layout and "Use safe Area Layout Guide" is marked.
I have a header in my UITableView, and, as you can see in the screenshot below, the header view strictly respects the top safe area. The header doesn't follow my tableview top constraint (which is bigger than the safe area)
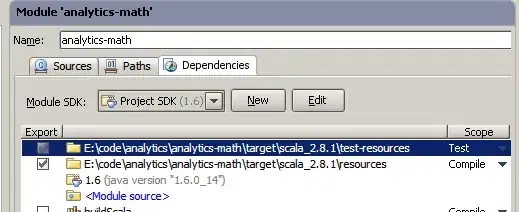
My tableview constraints :
How can I do to modify my header in order to fill the top of the screen (white area on the screenshot)?