Here is my code:
var messageView : UITextView = {
var textView = UITextView()
textView.text = " Add your message here"
textView.textColor = UIColor.lightGrayColor()
textView.translatesAutoresizingMaskIntoConstraints = false
textView.backgroundColor = UIColor.lightGrayColor()
textView.layer.cornerRadius = 3
textView.clipsToBounds = true
textView.keyboardAppearance = .Dark
textView.layer.borderWidth = 1.0
textView.layer.borderColor = UIColor.lightGrayColor()
textView.autocorrectionType = .no
// MARK: Setup accesorryView
let label = UILabel()
label.text = "You have a 100 character limit"
label.translatesAutoresizingMaskIntoConstraints = false
let accessoryView = UIView(frame: CGRectMake(0, 0, UIScreen.mainScreen().bounds.width, 44))
accessoryView.backgroundColor = UIColor.redColor()
accessoryView.addSubview(label)
accessoryView.leadingAnchor.constraintEqualToAnchor(label.leadingAnchor, constant: 18)
accessoryView.centerYAnchor.constraintEqualToAnchor(label.centerYAnchor)
textView.inputAccessoryView = accessoryView
return textView
}()
I'm trying to add an inputAccessoryView to my TextView's keyboard. My inputAccessoryView must have a label saying "You have a 100 character limit"...
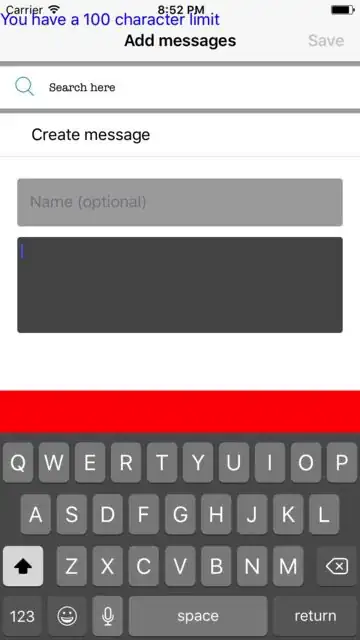
But my current result is as:
The text in the blue...is exactly the label I want to be in the inputAccessoryView, but it's on the top of my screen...