I have a local image and I want to use it in my iOS app, but I want to get the tap areas in the image and then draw the animated route? Also, the route should be shortest. Attached are the images for better understanding
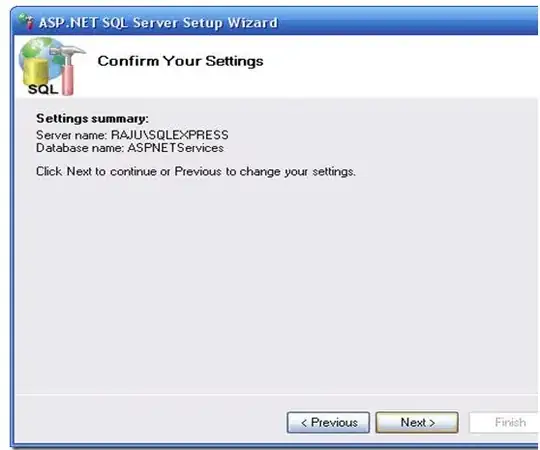
Plain Image
[ ]
]
I have a local image and I want to use it in my iOS app, but I want to get the tap areas in the image and then draw the animated route? Also, the route should be shortest. Attached are the images for better understanding
[ ]
]