I have a tab control
<TabControl Height="Auto" Grid.Row="1" ItemsSource="{Binding Tabs}" IsSynchronizedWithCurrentItem="True">
That is bound to Tabs in the ViewModel. I also used CollectionViewSource to focus tabs
protected ObservableCollection<TabViewModel> _tabs;
protected ICollectionView _tabsViewSource;
public ObservableCollection<TabViewModel> Tabs
{
get { return _tabs; }
}
public void OnTabsChanged(object sender, NotifyCollectionChangedEventArgs e)
{
if (e.NewItems != null && e.NewItems.Count > 0)
foreach (TabViewModel tab in e.NewItems)
{
tab.CloseRequested += OnCloseRequested;
_tabsViewSource.MoveCurrentTo(tab); // focus newly created tab
}
if (e.OldItems != null && e.OldItems.Count > 0)
foreach (TabViewModel tab in e.OldItems)
tab.CloseRequested -= OnCloseRequested;
}
When I have more that 1 tab, when I create new Tabs, tabs are focused properly

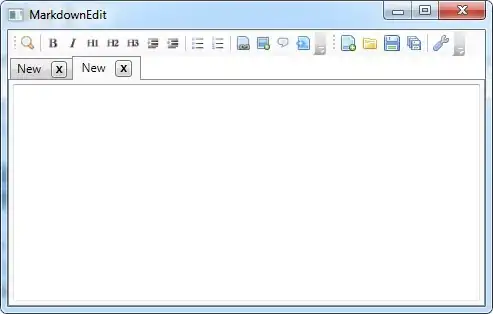
when there are no tabs, new tabs don't seem to be focused properly. notice the tab header

how might I fix this? or what is causing this behavior? the text box (tab content) is shown but the header don't render like its selected
UPDATE
It works with a fresh file/project ... hmm ... must be some related code ... I might redo that part ...