I am stuck with a problem:
I have a a data table - with huge data possibility. So as I use ng-repeat I started to check solutions for optimized work and found angular-vs-scroll which looked very good for me. But I faced a problem:
It works perfectly fine until I put some hidden elements inside - hidden tr which opens on a click from "parent row". I can't use divs for that, because data is huge and I want it to be perfectly aligned.
Problem is, that with hidden element, vs-scroll fail on calculating height, any ideas to fix that? Or use some better alternatives?
<div class="hello">
<table class="table table-hover table-striped">
<thead>
<tr>
<th data-ng-repeat="label in table.labels" style="width: {{100/table.labels.length}}%"><div>{{label}}</div></th>
</tr>
</thead>
<tbody vs-repeat vs-scroll-parent=".hello">
<tr data-ng-repeat-start="result in table.results | filter : string">
<td data-ng-repeat="label in table.labels">
{{result[label]}}
</td>
</tr>
<tr data-ng-repeat-end>
<td colspan="{{table.labels.length}}"> <div class="hidden-element">
Hello, I am hidden element
</div>
</td>
</tr>
</tbody>
</table>
</div>
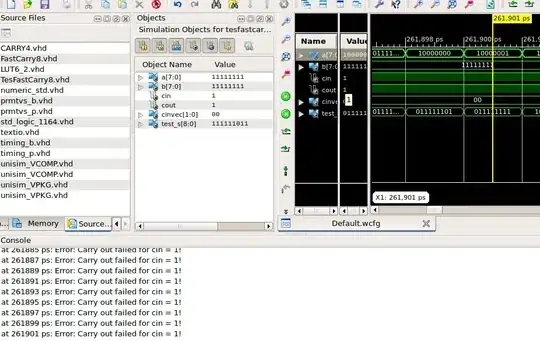
And results are: without hidden elements