NSBezierPath *angle = [NSBezierPath bezierPath];
[angle moveToPoint: NSMakePoint(100, 50)];
[angle lineToPoint: NSMakePoint(125, 100)];
[angle lineToPoint: NSMakePoint(100, 150)];
[angle stroke];
Using this simple code of 3 points, I can connect them all. The product of this code looks like this...
This is the only way of drawing I know with NSBezierPath (Instead of drawing a circle).
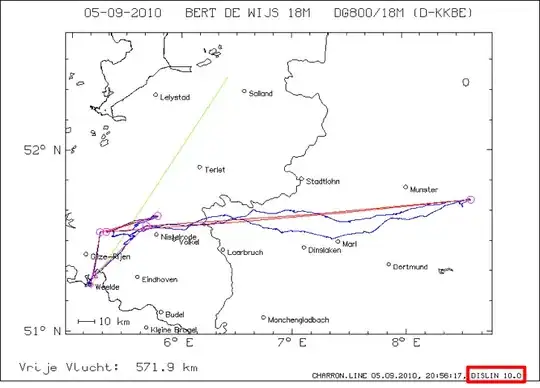
I was wondering how to draw a smooth curve throw 3 different points. Such that it would look like this. (RED)
I couldn't find it on the web. Thank you.