So, I'm writing an AS3 program that tiles floor tiles. I want the user to be to be able to create their own floor schematic represented by different rectangles. It'll be drag-and-drop. They will lay out their schematic (which is composed of different size rectangular tiles) and drop colors/patterns onto them.
This schematic will then be tiled on a 3D plane to represent what the actual floor would look like.
I've got the 3D part working, drag-and-drop working, etc. What I'm missing is the floor schematic stuff. I've spent a lot of time trying to figure out the best solution, but I can't QUITE get there.
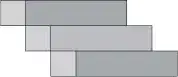
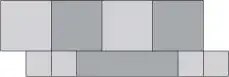
Here are some examples (out of a WHOLE bunch of possible combinations) of how the floor schematics could look:




The different tiles within the schematic are the droppable regions. My problem: How can represent these schematics in XML? Don't worry about tiling, sizing, etc. I've got that all figured out already. I just literally do not know how I can represent a tile schematic in XML and draw it correctly with AS3. Any ideas?