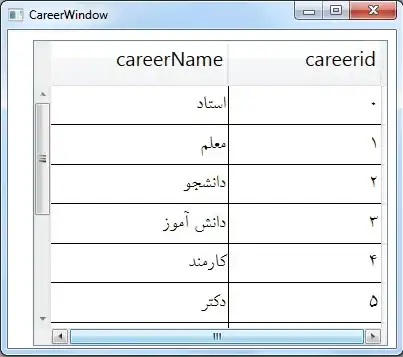
I use a DataSet to populate a DataGrid in WPF (C#). The result is:

I want to remove blank column at left side. And I want to share remaing space to columns. Expected result is:

My XAML code is:
<Window x:Class="RFID.CareerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CareerWindow" Height="356" Width="404">
<Grid>
<DataGrid x:Name="dg1" HorizontalAlignment="Left" Margin="25,10,0,0" VerticalAlignment="Top" Height="306" Width="355" EnableRowVirtualization="false" EnableColumnVirtualization="false" FontFamily="2 badr" FontSize="20" FlowDirection="RightToLeft" CanUserAddRows="False" CanUserReorderColumns="False"/>
</Grid>
</Window>