I'm using API 10.
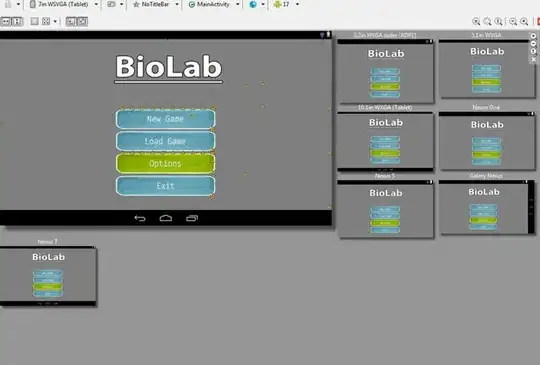
I want to make my layout looking the same across all devices. I can achieve that by using LinearLayout with weights. It works perfectly. As seen on the image below, this is exactly what I want to achieve and it works perfectly:

But the problems that occur are two:
- 1)I get a warning of low performance because of nested weights.
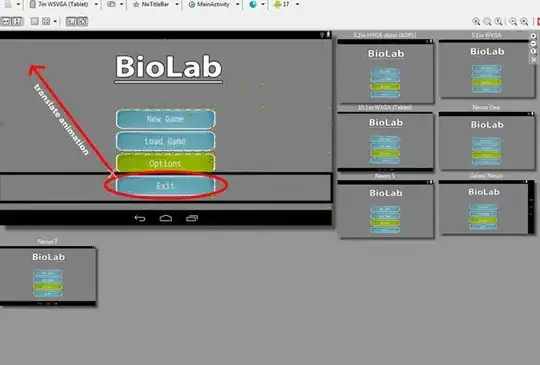
- 2)I can't make animations out of bounds of the parent LinearLayout, as shown in the image below:

So, I decided to make my layout with RelativeLayout. But the major problem is that I can't get the same layout across all devices, like LinearLayout and usage of weights. I spent two days searching for a solution and reading the ADT documentation. According to the documentation I have to make my ImageViews scaled to a factor of 3:4:6:8:12, to match the ldpi/mdpi/hdpi/xdpi/xxdpi. So I did: I created the corresponding @drawble folders, re-sized my buttons as the document says, and placed them inside the matching folders. The result is this:

This is a mess, it is totally unacceptable, for two reasons:
- 1) Screens may be of a certain density, for example hdpi, but they differ from device to device of a certain screen size.
- 2) When I use the dp units relative to an element, for example: from top of parent, the value I provide differs from screen size to screen size. It is not by percentage like in LinearLayout.
So, where do I go from here? I concluded from my reasearch, that the only(or not?) solution is to make different layouts for different densities AND screen sizes. Like res/layout-mdpi-large/my_layout.xml and so on. But how do I calculate the dp for sizes and distances from relative components, based on the screen sizes? Do I have to resort to this list? Are these all the devices?:

Any tips, best practices, guides for the workflow, anything?