I want to create a TreeView with MasterDetails on selected Item.
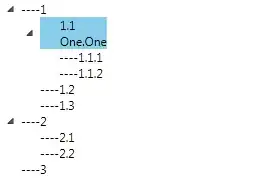
The problem is, that no children are displayed in my SelectedItem, even when the parent is expanded. Somehow the HierarchicalDataTemplate seems to get lost.
Maybe I am just wrong with the HierarchicalDataTemplate in the <TreeView.ItemTemplate>.
Should I start with ItemsPanelTemplate or something similar? Have no clue at the moment.
Here is my XAML:
<Window x:Class="TreeViewMasterDetails.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TreeViewMasterDetails"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.Resources>
<SolidColorBrush x:Key="GlyphBrush" Color="#444" />
<BooleanToVisibilityConverter x:Key="booltoVisibilityConverter" />
<PathGeometry x:Key="TreeArrow">
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsFilled="True"
StartPoint="0 0"
IsClosed="True">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="0 6"/>
<LineSegment Point="6 0"/>
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
<Style x:Key="ExpandCollapseToggleStyle"
TargetType="{x:Type ToggleButton}">
<Setter Property="Focusable"
Value="False"/>
<Setter Property="Width"
Value="16"/>
<Setter Property="Height"
Value="16"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border Width="16"
Height="16"
Background="Transparent"
Padding="5,5,5,5">
<Path x:Name="ExpandPath"
Fill="Transparent"
Stroke="#FF989898"
Data="{StaticResource TreeArrow}">
<Path.RenderTransform>
<RotateTransform Angle="135"
CenterX="3"
CenterY="3"/>
</Path.RenderTransform>
</Path>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver"
Value="True">
<Setter TargetName="ExpandPath"
Property="Stroke"
Value="#FF1BBBFA"/>
<Setter TargetName="ExpandPath"
Property="Fill"
Value="Transparent"/>
</Trigger>
<Trigger Property="IsChecked"
Value="True">
<Setter TargetName="ExpandPath"
Property="RenderTransform">
<Setter.Value>
<RotateTransform Angle="180"
CenterX="3"
CenterY="3"/>
</Setter.Value>
</Setter>
<Setter TargetName="ExpandPath"
Property="Fill"
Value="#FF595959"/>
<Setter TargetName="ExpandPath"
Property="Stroke"
Value="#FF262626"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate TargetType="{x:Type TreeViewItem}" x:Key="selectedItemTemplate">
<Grid Height="Auto" Background="SkyBlue">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<ToggleButton x:Name="Expander"
Style="{StaticResource ExpandCollapseToggleStyle}"
IsChecked="{Binding Path=IsExpanded,RelativeSource={RelativeSource TemplatedParent}}"
ClickMode="Press"
Visibility="{Binding Path=HasItems,RelativeSource={RelativeSource TemplatedParent}, Converter={StaticResource booltoVisibilityConverter}}"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Id}"></TextBlock>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Name}"></TextBlock>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Description}"></TextBlock>
</Grid>
</ControlTemplate>
</Grid.Resources>
<TreeView Height="Auto"
HorizontalAlignment="Stretch"
Margin="10"
VerticalAlignment="Stretch"
Width="Auto"
ItemsSource="{Binding Items}">
<TreeView.ItemContainerStyle>
<Style TargetType="TreeViewItem">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Template" Value="{StaticResource selectedItemTemplate}"/>
</Trigger>
</Style.Triggers>
</Style>
</TreeView.ItemContainerStyle>
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="x:Type local:NodeViewModel" ItemsSource="{Binding Children}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100*" />
<ColumnDefinition Width="100*" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Id}"></TextBlock>
<TextBlock Grid.Column="1" Text="----"></TextBlock>
<TextBlock Grid.Column="2" Text="{Binding Name}"></TextBlock>
</Grid>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</Window>
Please excuse the massiv block of XAML, but right now I do not know where the cause lies.
And my ViewModel:
public class NodeViewModel : ViewModelBase
{
public string Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public bool IsExpanded { get; set; }
public bool HasChildren // perhaps this can be replaced by HasItems in TemplatedParent?
{
get
{
if (Children != null)
{
Children.Any();
}
return false;
}
}
public ObservableCollection<NodeViewModel> Children { get; set; }
}
How can I display the children with my HierarchicalDataTemplate? Why it gets lost?
Update Have added a setter in my TreeViewItem Style to set IsExpanded to true on selection, and the ToggleButton seems to display this right.
Is there any good tutorial or anything where I can find out how to deal with the hierarchical data template?
Any idea on how I can go on will be highly appreciated!