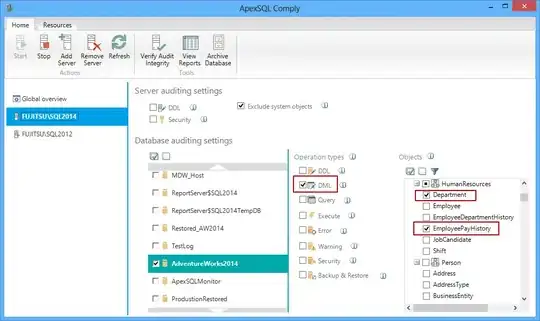
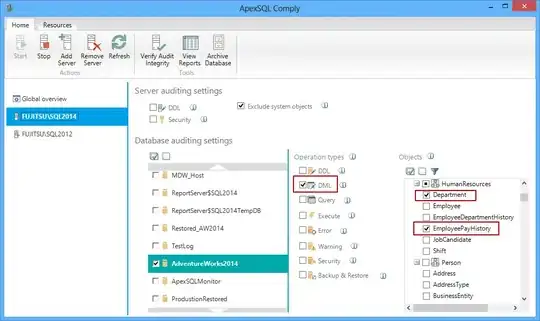
Applications such as Mozilla Firefox and Ubuntu Software Center are able to extend the title bar gradient down into their toolbar area. Example follows:

How can I achieve the same effect in my application?
Applications such as Mozilla Firefox and Ubuntu Software Center are able to extend the title bar gradient down into their toolbar area. Example follows:

How can I achieve the same effect in my application?
First, the two applications that you mention are built using different toolkits and technologies and thus employ different methods to do what you're willing to do. While Firefox uses XUL/GTK2, USC uses GTK3. I'll explain both approaches.
Ubuntu Software Center is built using GTK3, and thus it's toolbar gradient is defined in the theme css file. The code that achieves this is
/* primary-toolbar */
.primary-toolbar,
.primary-toolbar .toolbar,
.primary-toolbar.toolbar {
-GtkWidget-window-dragging: true;
background-image: -gtk-gradient (linear, left top, left bottom,
from (shade (@dark_bg_color, 0.96)),
to (shade (@dark_bg_color, 1.4)));
border-bottom-color: shade (@dark_bg_color, 1.1);
border-top-color: shade (@dark_bg_color, 1.09);
border-style: solid;
border-width: 1px 0 1px 0;
color: @dark_fg_color;
text-shadow: 0 -1px shade (@dark_bg_color, 0.7);
box-shadow: inset 0 1px shade (@dark_bg_color, 0.94);
}
In order to use this in your gtk3 application, you have to assign the class primary-toolbar to your toolbar. For appropriate documentation on that, check out here.
Firefox is built using XUL and uses GTK2 to render the widgets on GNU/Linux distributions such as Ubuntu. The styling for the tab-bar of Firefox comes from the appearance definition of menubar as defined in the gtkrc file of the concerned theme. In the case of default theme Ambience, it is
style "menubar" = "dark" {
engine "murrine" {
textstyle = 2
text_shade = 0.33
gradient_shades = {1.0, 1.0, 1.0, 1.0}
lightborder_shade = 1.0
}
}
It is possible to achieve the effect in other toolkits with different methods, but it is recommended that you write your application in gtk3 so as to use native styling.