I have created a layout for an activity. The layout contains some image buttons and text views. The problem is that when I am setting the orientation of my device to portrait, its working fine, but when I am changing the orientation to landscape, the layout is giving unexpected results.
Here is my layout file:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fillViewport="true"
android:padding="50dp" >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/settings_imageView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:src="@android:drawable/bottom_bar" />
<TextView
android:id="@+id/settings_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="16dp"
android:text="@string/my_settings"
android:textAppearance="?android:attr/textAppearanceMedium" />
<ImageView
android:id="@+id/myProgramming_imageView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/settings_imageView"
android:layout_alignParentLeft="true"
android:src="@android:drawable/bottom_bar" />
<TextView
android:id="@+id/myProgramming_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/myProgramming_imageView"
android:layout_centerHorizontal="true"
android:layout_marginBottom="14dp"
android:text="@string/my_programming"
android:textAppearance="?android:attr/textAppearanceMedium" />
<ImageView
android:id="@+id/library_imageView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/myProgramming_imageView"
android:layout_alignParentLeft="true"
android:src="@android:drawable/bottom_bar" />
<TextView
android:id="@+id/library_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/library_imageView"
android:layout_centerHorizontal="true"
android:layout_marginBottom="16dp"
android:text="@string/library"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
</ScrollView>
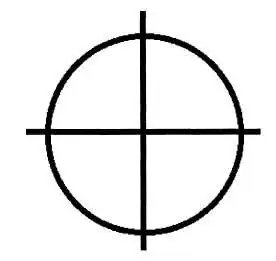
Here is the output of the portrait mode on device, and this is the output which is expected on both portrait and landscape modes:

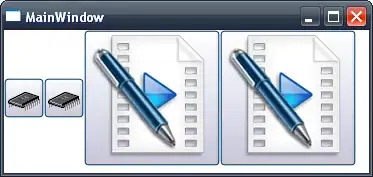
Here is the output for the landscape mode on device, this is unexpected:

I want the layout to look alike in portrait and landscape modes.