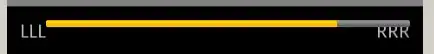
I've spent hours on this. I tried to describe issue on attached image. It is necessary to wrap text by white lines with some spaces between lines & texts.

First solution i thought about - just to put text on line using smth line "margin-top:-20px;" and give the text container custom background (for example, gray). But it's not a solution, because container's background is transparent :(
I thought to make smth like this (using "float:left"):
<div class="line"></div>
<div class="text">TEXT</div>
<div class="line"></div>
<div class="text">TEXT</div>
<div class="line"></div>
but if i use float:left for all elements there is anouther issue: white line should end at the right side of container.
Maybe there are some css best-practices for this issue, or somebody could give some advice..? Any ideas will be helpful :)!