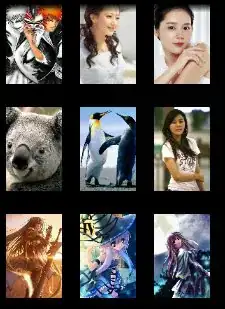
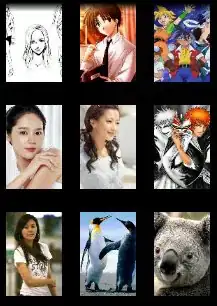
I have an android application which has a grid view gallery in it. On this grid view I'm showing images in full screen when the user clicks on an image. It works quite well. But the problem is grid view shows the images correctly when they appear on the screen in the first time, but the order is changing randomly when user scrolls it down to see more images. Here is my code below for adapters and you can take a look to the pictures.
public class GridGallery extends BaseAdapter {
Context context;
public GridGallery(Context context) {
this.context = context;
}
@Override
public int getCount() {
return urlList.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
System.gc();
ImageView view;
if(convertView == null) {
view = new ImageView(context);
view.setScaleType(ImageView.ScaleType.FIT_CENTER);
view.setLayoutParams(new GridView.LayoutParams(screenWidth/4, screenHeight/4));
view.setAdjustViewBounds(false);
view.setPadding(2, 2, 2, 2);
imageLoader.DisplayImage(urlList.get(position), view);
System.gc();
}else {
view = (ImageView) convertView;
}
System.gc();
return view;
}
}
And here how I set the adapter below,
GridView g = (GridView) findViewById(R.id.myGrid);
g.setAdapter(new GridGallery(context));
isGalleryVisible = false;
g.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
myPagerAdapter = new MyPagerAdapter(context);
pager = (ViewPager) findViewById(R.id.gallery_view);
pager.setAdapter(myPagerAdapter);
pager.setCurrentItem(position);
isGalleryVisible = true;
}
});
Here are my screen shots, It repeats itself when I scroll it. And every time I scroll down and go back to top their places are changing randomly.
Any help will appreciated. Thanks in advance.